Make Blogger Mobile Display
F
or the bloggers, either master or newbie bloggers like me, all covet the look of its phones to blog, like a plugin that is owned by wordppress.com, which automatically will have a display phone for every blog that has the wordpress.com domain.The desire of bloggers who have a domain at blogspot.com to have the phone display to a blog that has caused more and more widgets to be placed in the blog, will lead to more difficult and heavy to be displayed with the phone, because that many bloggers who crave the phone display plugin for blogs owned.
At this opportunity, I will share my knowledge about "How to Create a Blog (blogspot.com) Display Phone". In this way, the blog has been created for the phone display on his blog, will automatically change its appearance with mobile theme, when opened with the phone.
Here's how to make it, please follow the tutorial below:
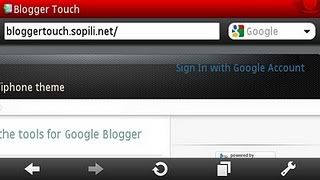
1. Visit bloggertouch.sopili.net/
2. Sign in to Gmail.com at the top right link. See the following picture:

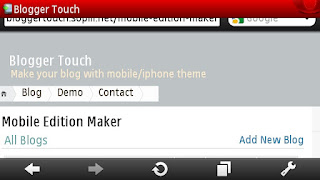
3. Once entered, click the add new blog. See the following picture:

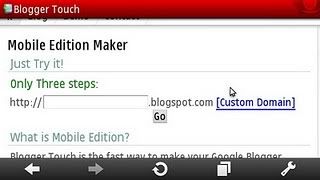
4. Fill in the address of the blog who wish made cell phone display. For example the address "go-blogtips.blogspot.com", then you can simply enter "go-blogtips". But if your blog using a different domain (not blogspot.com), then choose "Custom Domain". And click "Go". See the following picture:

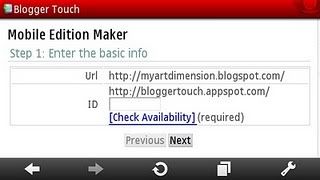
5. Enter a new address for blog display your phone (my advice, you simply enter a new address according to the original address that already exists on your blog, so you can easily remember). Check availability of name, and click Next, when it becomes available. If not, then try again to fill other addresses available. See the following picture:

6. Switch the screen on the setting you want your blog made cell phone display with "Site Feeds" link. In "Allow Blog Feed" setting, select "FULL". Then save. Click "Add Code". The screen will automatically bring up the widget column to store the code. See the following picture:

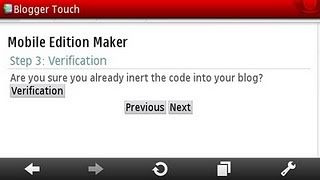
7. The final step, click the "Verification",/b>. See the following picture:

If each step above you have been followed properly, so now you have a view on blog posel you have.
View Demo!
Good luck!
0 Comment:
Post a Comment